Il est également possible d’affecter des couleurs d’arrière-plan aux cellules en fonction de leurs valeurs. Voici le code utilisé :
async function echelle() {
await Excel.run(async (context) => {
const plage = context.workbook.worksheets.getActiveWorksheet().getRange("B2:C5");
const condFormat = plage.conditionalFormats.add(Excel.ConditionalFormatType.colorScale);
const critere = {
minimum: {
formula: null,
type: Excel.ConditionalFormatColorCriterionType.lowestValue,
color: "green"
},
midpoint: {
formula: 50,
type: Excel.ConditionalFormatColorCriterionType.percent,
color: "yellow"
},
maximum: {
formula: null,
type: Excel.ConditionalFormatColorCriterionType.highestValue,
color: "red"
}
};
condFormat.colorScale.criteria = critere;
});
}
Après avoir récupéré la plage sur laquelle la mise en forme conditionnelle doit être appliquée :
const plage = context.workbook.worksheets.getActiveWorksheet().getRange("B2:C5");
On lui ajoute une mise en forme conditionnelle de type colorScale :
const condFormat = plage.conditionalFormats.add(Excel.ConditionalFormatType.colorScale);
Le bloc de code suivant définit les critères de mise en forme.
La constante utilisée est un objet JSON qui définit les clés minimum, midpoint et maximum :
const critere = {
minimum: {},
midpoint: {},
maximum: {}
}
La clé minimum correspond au point minimal du critère d’échelle de couleurs. La clé maximum correspond au point maximal du critère d’échelle de couleurs et la clé midpoint au point intermédiaire.
Ces trois clés sont des objets JSON qui définissent les clés formula, type et color :
- formula est une formule du type 0, <15, >=100 ou la valeur null si le critère ne nécessite aucune formule.
- type est un des types suivants : invalid, lowestValue, highestValue, number, percent, formula ou percentile.
- color est la couleur d’arrière-plan exprimée sous la forme d’une chaîne.
Dans cet exemple :
- Les valeurs minimales (type lowestValue) seront affichées en vert.
- Les valeurs maximales (type highestValue) seront affichées en rouge.
- Les valeurs médianes (type percent, formula 50) seront affichées en jaune.
Une fois que le critère a été défini, il est appliqué à la plage :
condFormat.colorScale.criteria = critere;
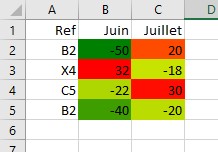
Voici le résultat :