Pour travailler avec des dates et des heures, vous pouvez passer les fonctions natives de JavaScript ou utiliser la bibliothèque Moment.js. Nous allons voir ces deux alternatives.
Ce code est disponible en cliquant ici
Affichage de la date courante dans la cellule A1
Ici, on instancie la classe JavaScript Date et on utilise les méthodes getDate(), getMonth() et getFullYear() pour récupérer la date courante :
async function dateA1() {
await Excel.run(async (context) => {
const feuille = context.workbook.worksheets.getActiveWorksheet();
let d = new Date();
let date = d.getDate() + "/" + (d.getMonth() + 1) + "/" + d.getFullYear();
feuille.getRange("A1").values = [[date]];
await context.sync();
});
}
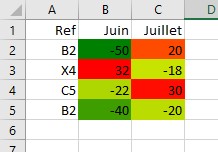
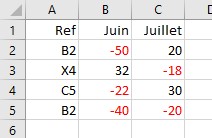
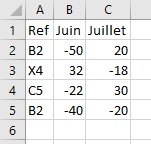
Voici un exemple d’exécution :