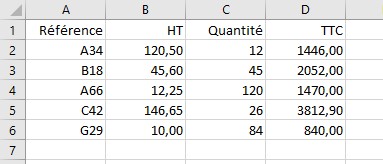
Nous allons raisonner sur le même tableau que dans l’exemple précédent :

Pour lire les cellules une par une et les afficher dans la console, on commence par récupérer la plage avec la fonction getRange() qui retourne un array de array.
Pour parcourir ces éléments, vous pouvez utiliser une boucle for of ou une boucle forEach.
Avec une boucle for of
Voici le code à utiliser avec une boucle for of :
async function run() {
await Excel.run(async function (context) {
const ws = context.workbook.worksheets.getActiveWorksheet();
let plage = ws.getRange('A1:D6');
plage.load('values');
await context.sync();
for (let i of plage.values) // Récupère les lignes
for (let j of i) // Récupère les cellules
console.log(j);
});
}
La boucle for (a of b) parcourt un a un tous les éléments de b. A chaque étape de la boucle, a contient un des éléments de b. Ici, les données parcourues se trouvent dans un tableau de tableau :
[ ["Référence", "HT", "Quantité", "TTC"], ["A34", 120.5, 12, "=R[-1]C[-2]*R[-1]C[-1]"], ["B18", 45.6, 45, "=R[-1]C[-2]*R[-1]C[-1]"], ["A66", 12.25, 120, "=R[-1]C[-2]*R[-1]C[-1]"], ["C42", 146.65, 26, "=R[-1]C[-2]*R[-1]C[-1]"], ["G29", 10, 84, "=R[-1]C[-2]*R[-1]C[-1]"] ]
La première boucle for of récupère un à un chacun des tableaux internes, c’est-à-dire chacune des lignes de la plage. La seconde boucle parcourt chacun des éléments extraits par la première boucle et extrait une à une les valeurs, c’est-à-dire le contenu des cellules de la ligne examinée.
Voici ce qui s’affiche dans la console :
Référence HT Quantité TTC 34 120.5 12 1446 B18 45.6 45 2052 A66 12.25 120 1470 C42 146.65 26 3812.9 G29 10 84 840
Avec une boucle forEach()
Ce code est disponible en cliquant ici
Une deuxième possibilité s’offre à vous : l’utilisation de la boucle forEach(). Voici la syntaxe de la fonction forEach() pour un tableau à une dimension :
tableau.forEach((item,index)=>{
// Traitement
})
Voici la syntaxe de la fonction forEach() pour un tableau à deux dimensions :
tableau.forEach((ligne,index1)=>{
ligne.forEach((cellule,index2)=>{
// Traitement
});
})
plage.values contient un tableau de tableaux qui représente les cellules A1 à D6. Pour le parcourir, il faut donc utiliser deux boucles forEach() imbriquées :
async function run() {
await Excel.run(async function (context) {
const ws = context.workbook.worksheets.getActiveWorksheet();
let plage = ws.getRange('A1:D6');
plage.load('values');
await context.sync();
plage.values.forEach((ligne, index1)=>{
ligne.forEach(function (cellule, index2) {
console.log(cellule);
});
});
});
}
Les données affichées dans la console sont les mêmes qu’avec les boucles for of.

