Les promises (promesses en français) sont apparues avec la version ECMAScript 6 (ES6) de JavaScript. Elles permettent de faire des opérations asynchrones en attendant un résultat dans le futur (une promesse). Ce résultat peut être un succès ou un échec.
Pour créer une nouvelle promise, vous devez instancier la classe Promise en lui passant une fonction anonyme qui a deux arguments (le second étant facultatif). Le premier paramètre est le nom de la fonction à exécuter en cas de succès. Le second est le nom de la fonction à exécuter en cas d’échec.
Premier exemple de promise
new Promise(function(resolve, reject) { setTimeout(() => { resolve("Promise résolue") }, 1000);});
L’objet créé à partir de la classe Promise exécute la fonction resolve() au bout de 1000ms pour indiquer que la promise est résolue. Ici, la fonction reject() n’est jamais exécutée.
Un autre exemple avec les fonctions then() et catch()
Les fonctions then() et catch() peuvent être chaînées à l’exécution d’une promise. La fonction then() prend en argument une fonction anonyme qui peut récupérer des données passées par la promise en cas de succès. La fonction catch() prend en argument une fonction anonyme qui récupère un objet JSON qui précise la nature de l’erreur.
Voici un exemple de promise à laquelle on chaîne la fonction then() pour afficher un message lorsque la promise est résolue :
let promise = new Promise((resolve, reject) =>{
setTimeout(() => {
resolve('promise résolue');
}, 3000);
});
promise.then((value) => {
console.log(value);
});
console.log('Promise lancée mais pas encore résolue');
Le premier bloc d’instructions définit la promise et l’affecte à la variable promise.
Le deuxième bloc d’instructions lance la promise puis affiche un message lorsqu’elle est résolue.
La dernière instruction affiche un message juste après le lancement de la promise.
Voici ce qui s’affiche dans la console (le second texte s’affiche au bout de 3 secondes) :
Promise lancée mais pas encore résolue
Promise résolue
La méthode then() peut être chaînée à la promise pour simplifier le code :
let promise = new Promise((resolve, reject) =>{
setTimeout(() => {
resolve('promise résolue');
}, 3000);
}).then((value) => {
console.log(value);
});
console.log('Promise lancée mais pas encore résolue');
Un troisième exemple de code asynchrone avec une attente synchrone
A titre d’exemple, vous allez créer votre premier snippet pour tester l’utilisation des mots-clés async et await.
Dans la fenêtre Code, cliquez sur le menu (1), puis sur New Snippet (2) :

Modifiez le code TypeScript du snippet comme ceci :
$("#run").click(affichage);
async function attendre(ms) {
let promise = new Promise((resolve) => {
setTimeout(resolve,ms);
});
return promise;
}
async function affichage() {
let compteur = 1;
setTimeout(() => {
++compteur;
console.log('Dans la fonction setTimeout() de affichage(), compteur vaut ' + compteur);
}, 1000);
console.log('Juste après le setTimeout de la fonction affichage(), compteur vaut ' + compteur);
await attendre(2000);
console.log('compteur vaut ' + compteur + ' après l\'instruction await');
}
La fonction asynchrone attendre() fait une pause de ms dans l’exécution du code. Pour cela, elle définit une promise et retourne sa fonction de callback resolve() au bout de ms millisecondes.
Au clic sur le bouton, la fonction asynchrone affichage() est exécutée.
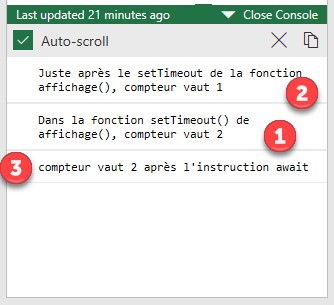
Une variable compteur est initialisée à 1. Un timeout de 1000ms est alors déclenché. Lorsqu’il est terminé, le compteur est incrémenté et un message s’affiche dans la console (1).
L’instruction suivante affiche un message dans la console (2). Ce message apparaîtra avant le message du timeout précédent.
L’instruction suivante fait une pause de 2000ms via la fonction attendre(). Un message est alors affiché dans la console (3).
Voici le résultat de ce code :