Pour récupérer les propriétés d’une cellule (police, taille des caractères, couleur, attributs, couleur d’arrière-plan, etc.), vous utiliserez la méthode getCellProperties(). Indiquez les propriétés que vous voulez récupérer sous la forme d’un objet JSON :
const proprieties = cellule.getCellProperties({
prop: true;
});
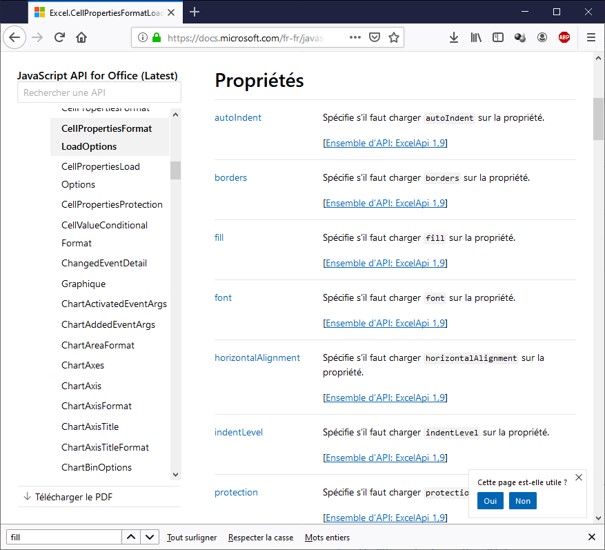
Les propriétés récupérables sont listées sur cette page : https://bit.ly/2LQyCVy

A titre d’exemple, nous allons récupérer les propriétés suivantes :
- address
- format/font/name
- format/font/color
- format/font/bold
- format/font/italic
- format/fill/color
- style
Voici le code utilisé :
async function run() {
await Excel.run(async (context) => {
const feuille = context.workbook.worksheets.getActiveWorksheet();
let cellule = feuille.getCell(0,0);
const lesProp = cellule.getCellProperties({
address: true,
format: {
fill: {
color: true
},
font: {
color: true,
bold: true,
italic: true,
name: true
}
},
style: true
})
await context.sync();
const proprietes = lesProp.value;
console.log(proprietes);
});
}
La feuille courante est placée dans la constante feuille :
const feuille = context.workbook.worksheets.getActiveWorksheet();
La cellule dont on veut connaitre les propriétés est la cellule A1 :
let cellule = feuille.getCell(0,0);
Les propriétés de cette cellule sont placées dans la constante lesProp :
const lesProp = cellule.getCellProperties({
address: true,
format: {
fill: {
color: true
},
font: {
color: true,
bold: true,
italic: true,
name: true
}
},
style: true
})
L’instruction await context.sync() synchronise l’état entre les objets proxy de JavaScript et les objets réels dans Excel, ce qui provoque la récupération des propriétés de la cellule A1 :
await context.sync();
L’instruction suivante affiche les propriétés récupérées :
console.log(proprietes.value);
Le résultat est retourné sous la forme d’un tableau. Voici un exemple de ce que vous obtiendrez :
[
[
{
"@odata.type": "Microsoft.ExcelServices.CellPropertiesInternal",
"address": "Sample!A1",
"format": {
"@odata.type": "Microsoft.ExcelServices.CellPropertiesFormatInternal",
"font": {
"@odata.type": "Microsoft.ExcelServices.CellPropertiesFont",
"bold": true,
"color": "#44546A",
"italic": false,
"name": "Calibri"
},
"fill": {
"@odata.type": "Microsoft.ExcelServices.CellPropertiesFill",
"color": "#FFFFFF"
}
},
"style": "Heading1"
}
]
]
Pour afficher ces propriétés dans la console, il suffit d’utiliser des instructions « à point ».
Dans un premier temps, on récupère l’objet JSON contenu dans le tableau de tableau avec cette instruction :
const valeurs = lesProp.value[0][0];
Ensuite, on parse les différentes propriétés et on les affiche dans la console :
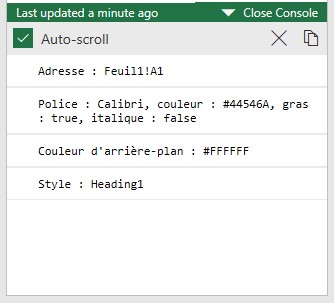
console.log(`Adresse : ${valeurs.address}`);
console.log(`Police : ${valeurs.format.font.name}, couleur : ${valeurs.format.font.color}, gras : ${valeurs.format.font.bold}, italique : ${valeurs.format.font.italic}`);
console.log(`Couleur d'arrière-plan : ${valeurs.format.fill.color}`);
console.log(`Style : ${valeurs.style}`);
Voici un exemple d’exécution :