PhotoFiltre permet de diminuer le poids en octets des images et photos destinées à être publiées sur le Web afin de limiter le temps nécessaire pour les afficher. Vous agirez en particulier sur les dimensions et sur le facteur de compression des images.
Réduction des dimensions des photos
Les photos issues d’un appareil photo numérique ont souvent des dimensions incompatibles avec le Web. Par exemple, sur un appareil photo muni d’un capteur 4/3, une image de 12 mégapixels aura une dimension de 4 000 x 3 000 pixels. Les écrans d’ordinateurs actuels peinent à dépasser les 1920 pixels de large. Si vous affichez une image large de 4 000 pixels sur un écran large de 1 920 pixels, il faudra réduire sa taille, sans quoi, l’image ne pourra pas être affichée dans sa totalité.
Et c’est sans compter qu’aujourd’hui, le Web est plus fréquenté par les périphériques de petite taille (comme les smartphones ou les tablettes) que par les ordinateurs ! La taille des photos devra donc être diminuée dans de larges proportions. Voyons comment faire avec PhotoFiltre.
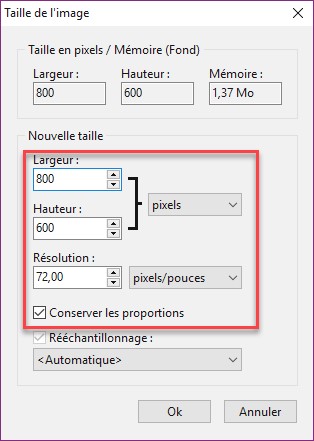
Pour redimensionner une photo, ouvrez-la puis lancez la commande Taille de l’image dans le menu Image ou appuyez sur Contrôle + H. La boîte de dialogue Taille de l’image s’affiche. Cochez la case Conserver les proportions et choisissez la largeur ou la hauteur de l’image. L’autre dimension est définie automatiquement pour conserver les proportions. Cliquez sur OK pour redimensionner la photo et sauvegardez-la sur vos unités de masse.

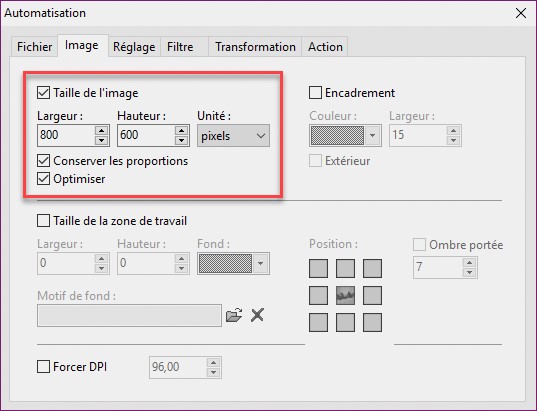
Pour redimensionner plusieurs photos, lancez la commande Automatisation dans le menu Outils. La boîte de dialogue Automatisation s’affiche. Après avoir paramétré l’onglet Fichier, basculez sur l’onglet Image. Cochez la case Conserver les proportions et entrez la largeur ou la hauteur souhaitée. Remplissez les paramètres des autres onglets, puis cliquez sur OK sous l’onglet Action pour redimensionner les images sélectionnées :

Facteur de compression des images
Pour afficher des images dans une page Web, vous pouvez utiliser trois formats de fichiers : gif, jpg et png.
- Le format jpg est bien adapté aux photos. Il peut contenir jusqu’à 16 millions de couleurs. Les images sont compressées avec perte et il est possible de choisir le facteur de compression, et donc, la qualité de l’image.
- Le format gif est limité à 256 couleurs. Les images sont compressées sans perte. Les fichiers de ce format sont donc de petite taille, à condition que le nombre de couleurs utilisées ne soit pas trop important. Si nécessaire, il est possible de définir une couleur de transparence.
- Le format png peut contenir 16 millions de couleurs. Les images sont compressées sans perte. Tout comme pour le format gif, il est possible de définir une couleur de transparence.
Dans cette section, nous allons nous concentrer sur le format jpg, qui permet de réduire dans de large proportions le poids d’une image.
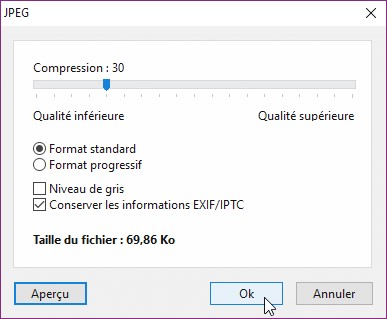
Lorsque vous enregistrez une image au format jpg avec la commande Enregistrer sous dans le menu Fichier ou le raccourci clavier Majuscule + Contrôle + S, vous devez dans un premier temps choisir le nom et l’emplacement du fichier. Lorsque vous cliquez sur Enregistrer, une deuxième boîte de dialogue s’affiche pour vous permettre de choisir le facteur de compression :

En général, vous pouvez descendre le curseur Compression jusqu’à 30 sans constater une perte de qualité sur la photo. Une fois le facteur de compression choisi, validez en cliquant sur OK.
A titre d’information, une photo de 5 mégapixels qui pesait à l’origine 2,4 Mo ne pèse plus que 71 Ko après son redimensionnement en 800 x 600 pixels avec un facteur de compression de 30 ! Elle est donc 33 fois plus légère que l’image originale !



