Certaines pages Web peuvent refuser de s’afficher ou s’afficher de façon erronée dans la version Bureau du navigateur Internet Explorer 11. Cela vient du fait qu’elles ne reconnaissent pas IE11 ou qu’elles interdisent l’accès à ce navigateur. Vous pouvez contourner ces limitations en faisant passer IE11 pour un autre navigateur !
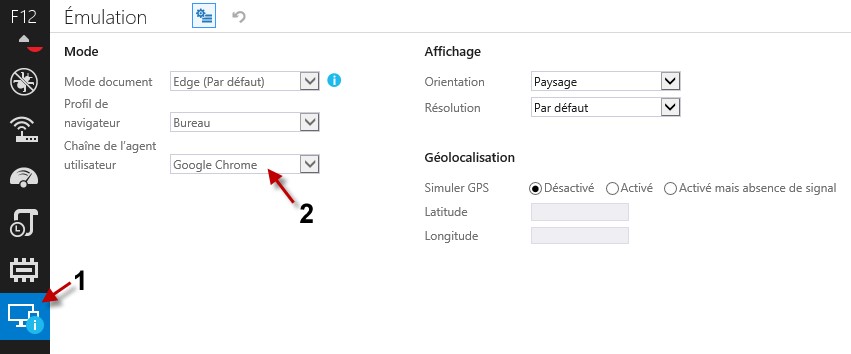
Appuyez sur la touche F12, basculez sur l’onglet Emulation (1) et choisissez le mode d’émulation dans la liste déroulante Chaîne de l’agent utilisateur (2). Ici par exemple, IE11 sera pris pour Google Chrome :