Cortana est une assistante personnelle intelligente. Elle vous aide dans vos recherches, à gérer votre calendrier, à obtenir des informations sans utiliser le clavier ni la souris et beaucoup d’autres choses encore…
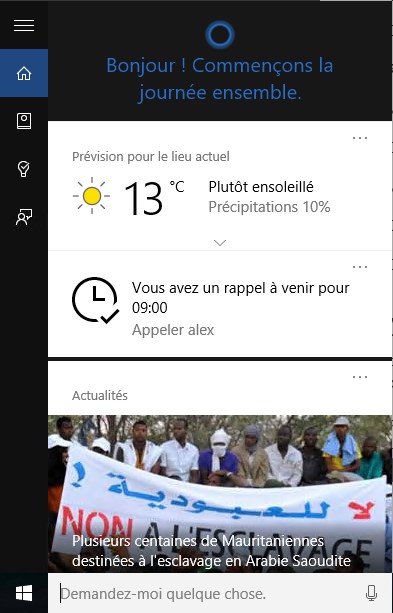
Une des façons de communiquer avec Cortana consiste à taper du texte dans la zone de saisie, à droite du bouton Démarrer. Cliquez dans cette zone de texte. Cortana vous suggère des informations susceptibles de vous aider à effectuer vos tâches.

Pour arriver à ce résultat, Microsoft collecte et utilise certaines informations personnelles sur votre appareil : localisation, historique des emplacements, contacts, entrée vocale, historique de recherche, détails du calendrier, historique des communications et contenus depuis les messages et applications, entre autres.
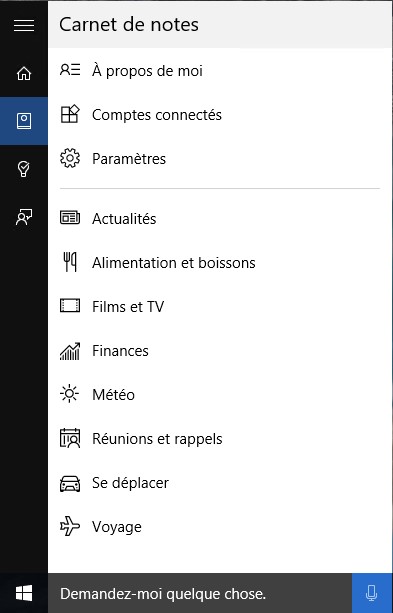
A tout moment, vous pouvez ajuster ce que Cortana doit mémoriser dans le Carnet de notes. Cliquez dans la zone de texte à droite du bouton Démarrer, puis cliquez sur l’icône Carnet de notes. Les entrées affichées sous Carnet de notes permettent de personnaliser le comportement de Cortana :

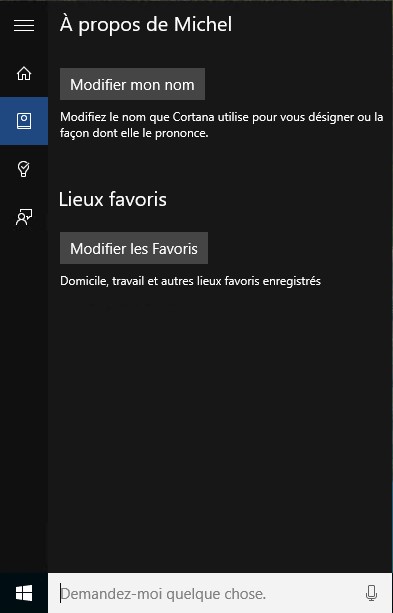
Par exemple, en cliquant sur A propos de moi, vous pouvez modifier le nom que Cortana utilise pour vous désigner ou encore définir vos lieux favoris, tels que votre domicile ou votre travail :

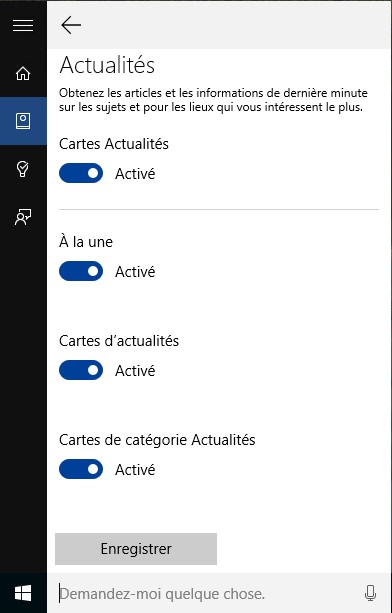
Un autre exemple : en cliquant sur Actualités, vous indiquez à Cortana si vous voulez qu’elle vous communique les articles et informations de dernière minute :

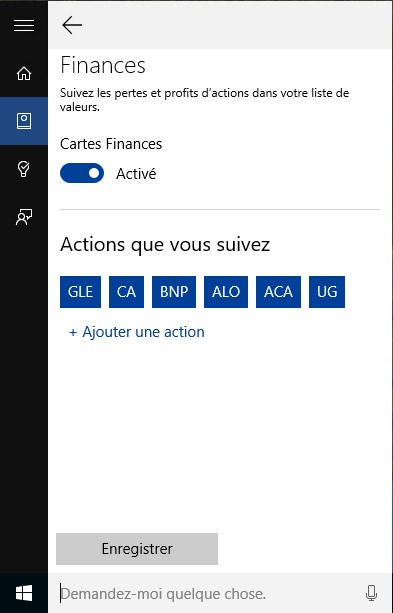
Ou encore, en cliquant sur Finances, vous indiquez les actions de bourse que vous voulez suivre :