Pour ajouter un lien hypertexte dans un e-mail, sélectionnez un bloc de texte, basculez sur l’onglet Insertion dans le ruban et cliquez sur l’icône Lien hypertexte dans le groupe Liens. Vous pouvez également appuyer sur Ctrl + K pour obtenir le même résultat.
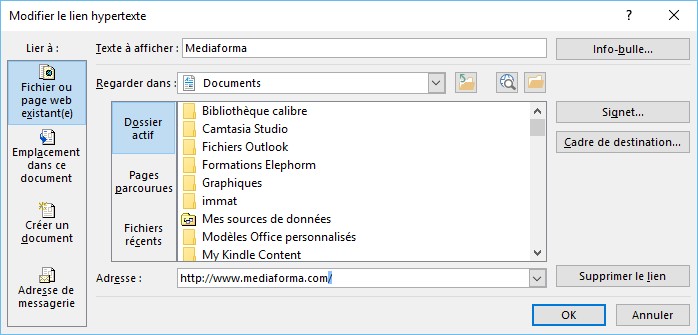
Tapez l’URL de la page Web dans la zone Adresse, puis cliquez sur OK. Un lien hypertexte est maintenant relié au texte sélectionné.

Pour accéder à la page Web qui correspond au lien hypertexte, votre destinataire n’a plus qu’à cliquer sur ce lien dans le message.

