L’outil Ligne permet de tracer des segments de droites continus ou pointillés, éventuellement terminés par des flèches. Après avoir cliqué sur l’outil Ligne ou appuyé sur la touche M du clavier :
- Choisissez la couleur de la bordure et la couleur de remplissage dans la palette ;
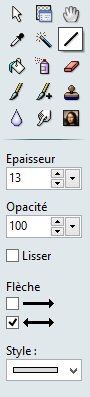
- Définissez l’épaisseur du trait ou de la flèche ;
- Indiquez l’opacité du trait ou de la flèche ;
- Cochez la case Lisser pour adoucir le contour du tracé ;
- Cochez éventuellement une des cases sous Flèche si vous voulez tracer une flèche ;
- Choisissez le style du tracé dans la liste Style.

Il ne vous reste plus qu’à tracer le segment de droite ou la flèche en maintenant le bouton gauche de la souris enfoncé.


