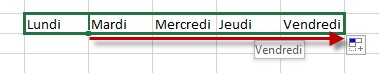
Si vous saisissez Lundi dans une cellule et que vous étendez cette cellule en agissant sur sa poignée de recopie, les cellules voisines sont complétées avec les jours suivants.

Excel vous permet d’utiliser le même principe en créant des listes personnalisées (des références, des produits ou des noms de clients par exemple). Pour étendre un élément de la liste aux éléments suivants, il suffit d’agir sur la poignée de recopie.
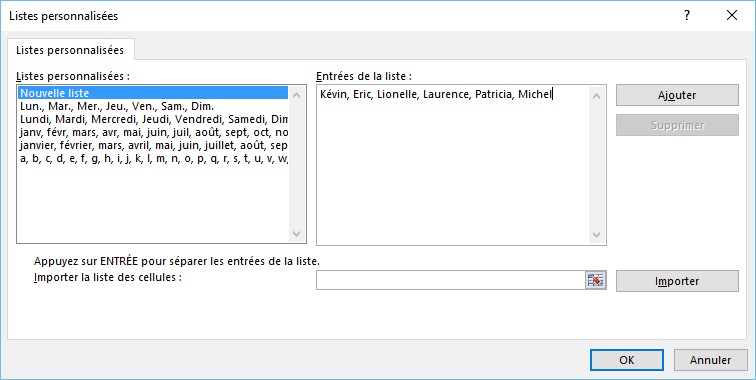
Sélectionnez l’onglet Fichier dans le ruban, puis cliquez sur Options. Sélectionnez Options avancées dans la partie gauche de la boîte de dialogue. Déplacez la barre de défilement vertical pour atteindre la section Général, puis cliquez sur Modifier les listes personnalisées. Définissez la nouvelle liste dans la zone Entrée de la liste, en prenant le soin de séparer les entrées de la liste par une virgule. Cliquez sur OK puis sur OK.
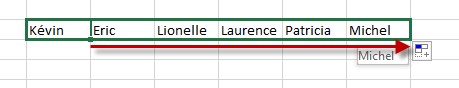
Ici par exemple, nous définissons une liste personnalisée contenant les prénoms Kévin, Eric, Lionelle, Laurence, Patricia et Michel :

Pour entrer tous ces prénoms dans des cellules contigües, tapez Kévin dans une cellule et étendez la sélection en agissant sur la poignée de recopie de la cellule contenant la valeur Michel.