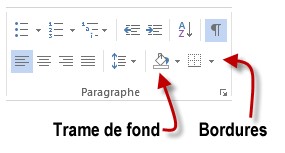
Pour appliquer rapidement une bordure et/ou une trame à un bloc de texte sélectionné, rien de tel que les icônes Bordures et Trame de fond du ruban (ces icônes se trouvent dans le groupe Paragraphe de l’onglet Accueil).

Pour appliquer des bordures ou un ombrage plus sophistiqués, procédez comme suit :
- Sélectionnez un bloc de texte.
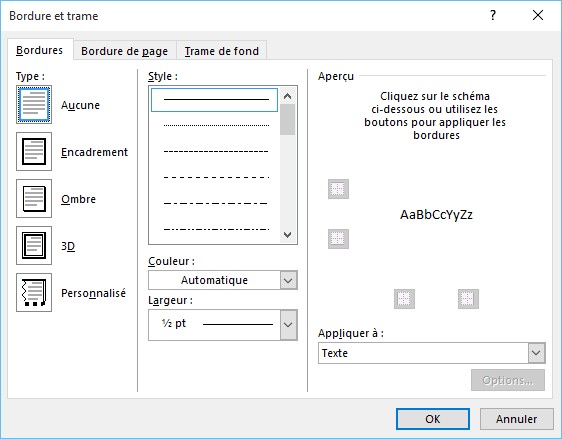
- Cliquez sur la flèche affichée à droite de l’icône Bordures et sélectionnez Bordure et trame dans le menu.
- Dans la boîte de dialogue Bordure et trame, utilisez l’onglet Bordures pour définir le style, la largeur et la couleur de la bordure, et l’onglet Trame de fond pour définir la couleur, la transparence et la trame de fond du bloc de texte.