Il est parfois nécessaire de changer la taille d’une image. Par exemple pour la transformer en une icône ou pour l’adapter à une page Web dont la charte graphique est particulièrement rigide.
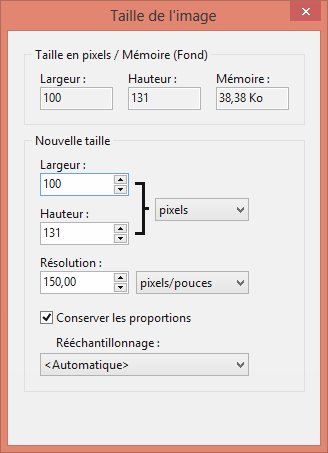
Déroulez le menu Image et cliquez sur Taille de l’image. Changer la largeur, la hauteur et/ou la résolution.
Si vous voulez conserver les proportions de l’image, cochez la case Conserver les proportions. Au contraire, décochez-la si vous voulez autoriser la déformation de l’image.

Si la case Conserver les proportions est cochée, entrez la largeur ou la hauteur de l’image. Son poids en Ko ou en Mo est immédiatement affiché dans la zone Mémoire.
Si la case Conserver les proportions est décochée, vous pouvez modifier indépendamment la largeur et la hauteur de l’image.
Cliquez sur OK pour appliquer à l’image les réglages de la boîte de dialogue Taille de l’image.

