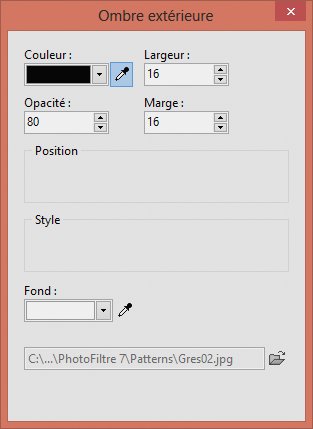
Ombrer une image lui donne du relief et renforce l’ambiance qui s’en dégage. L’ajout d’un ombrage est un vrai jeu d’enfant dans PhotoFiltre : lancez la commande Ombre extérieure dans le menu Image. La boîte de dialogue Ombre extérieure s’affiche.

Choisissez la couleur de l’ombrage. Vous pouvez :
- dérouler la liste Couleur pour accéder à une palette de couleur réduite ;
- cliquer dans la liste déroulante Couleur pour accéder à une palette étendue ;
- utiliser la pipette pour prélever une couleur dans l’image.
Définissez l’opacité de l’ombrage, entre 0 (totalement transparent) et 100 (totalement opaque) et sa largeur en pixels. Si nécessaire, ajoutez une marge autour de l’ombrage.
Définissez la position de l’ombrage en choisissant une option dans le groupe Position.
Pour améliorer l’effet de relief, choisissez l’option Contour progressif dans le groupe Style.
Par défaut, l’arrière-plan autour de l’ombrage est de couleur blanche, mais vous pouvez choisir une autre couleur en utilisant la liste déroulante Fond ou la pipette qui se trouve à sa droite.
Enfin, l’arrière-plan autour de l’ombrage peut être un motif et non une couleur unie. Pour cela, cochez la case Motif de fond et choisissez un des motifs fournis avec PhotoFiltre ou un autre motif présent sur vos unités de masse.


