Pour insérer un tableau dans un e-mail, sélectionnez l’onglet Insertion dans le ruban, puis cliquez sur l’icône Tableau dans le groupe Tableaux. Utilisez la souris pour choisir le nombre de lignes et de colonnes du tableau, puis cliquez pour l’insérer dans le message.
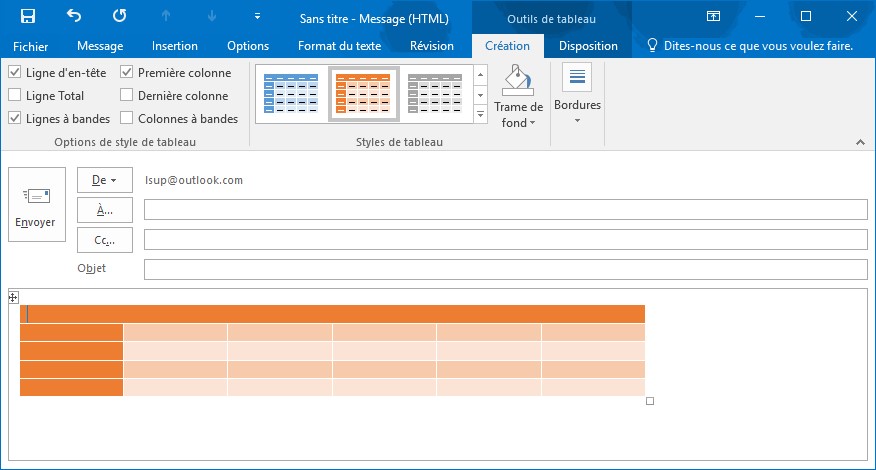
Deux nouveaux onglets nommés Outils de tableau/Création et Outils de tableau/Disposition sont ajoutés au ruban. Pour mettre en forme le tableau, le plus simple consiste à sélectionner l’onglet Outils de tableau/Création et à faire votre choix dans la galerie Styles de tableau. Vous pouvez ensuite affiner la mise en forme en utilisant les commandes disponibles dans le groupe Options de style de tableau.

Maintenant, il ne vous reste plus qu’à insérer des données dans le tableau.

