La fonctionnalité Couper/Copier/Coller peut aller beaucoup plus loin dans Excel 2016. A titre d’exemple, nous allons définir, puis copier/coller quatre cellules.
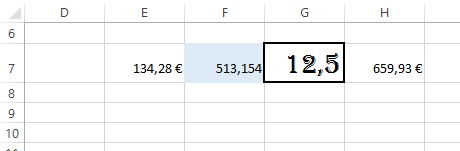
- La cellule E7 contient une valeur numérique formatée avec un format monétaire.
- La cellule F7 contient une valeur numérique comportant trois chiffres après la virgule et affichée sur un arrière-plan bleu.
- La cellule G7 est encadrée avec une bordure épaisse et contient une valeur numérique. La police utilisée est Algérien 20 points.
- Enfin, la cellule H7 contient la somme des cellules E7 à G7.

Nous sélectionnons les cellules E7 à H7 et nous les plaçons dans le presse-papiers en cliquant sur l’icône Copier du ruban.
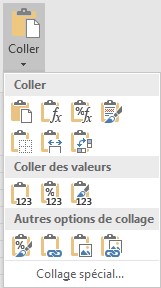
Le collage se fera à partir de la cellule A10. Nous cliquons sur cette cellule puis sur la flèche située sous l’icône Coller. Plusieurs méthodes de collage sont disponibles. Vous pouvez par exemple coller les cellules :
- En ignorant leur mise en forme.
- En conservant les valeurs, formules et formats numériques.
- En conservant les valeurs, formules et formats numériques, mais en supprimant les bordures.
- En appliquant la mise en forme aux cellules réceptrices.
- En effectuant un collage sous une forme graphique.
- , etc.

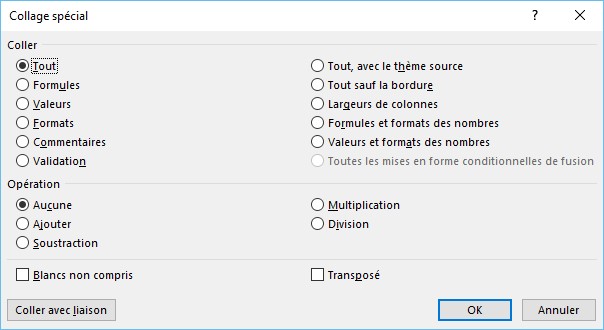
Si les méthodes de collage par défaut ne sont pas suffisantes, sélectionnez Collage spécial dans le menu pour accéder à des options supplémentaires.