L’arrière-plan du bureau et la couleur d’accentuation du menu Démarrer, de la barre des tâches et des fenêtres peuvent être modifiés en quelques clics souris.
Dans un premier temps, voyons comment choisir une image d’arrière-plan.
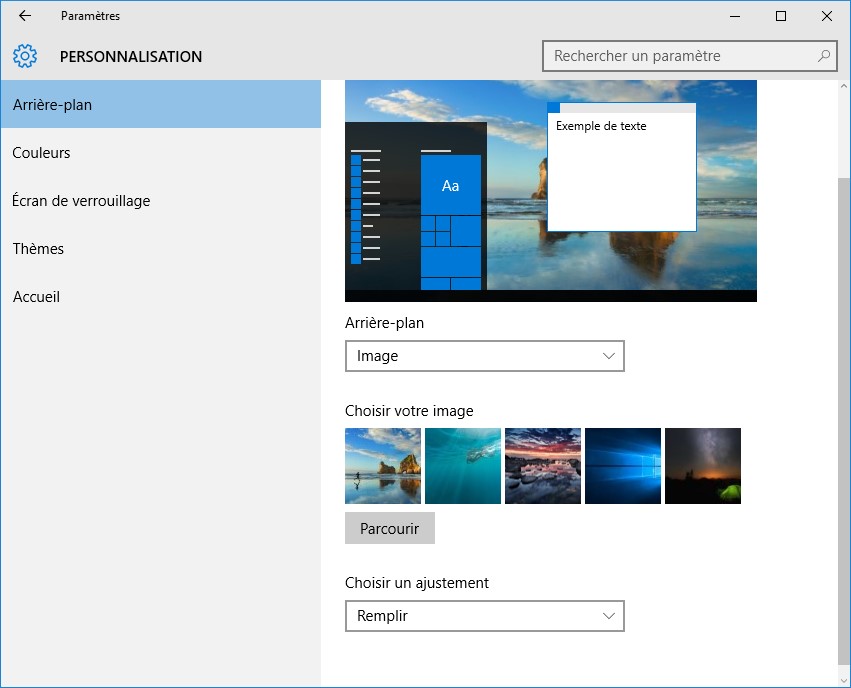
Cliquez sur Démarrer puis sur Paramètres. La boîte de dialogue Paramètres s’affiche. Cliquez sur Personnalisation. La boîte de dialogue Personnalisation s’affiche, onglet Arrière-plan sélectionné. Sous Choisir votre image, cliquez sur une des images proposées ou sur le bouton Parcourir pour choisir une image dans vos unités de masse :

Dans la liste déroulante Choisir un ajustement, définissez comment l’image doit occuper l’écran dans le cas où ses dimensions seraient inférieures ou supérieures à celles de l’écran.
Voyons maintenant comment modifier la couleur d’accentuation.
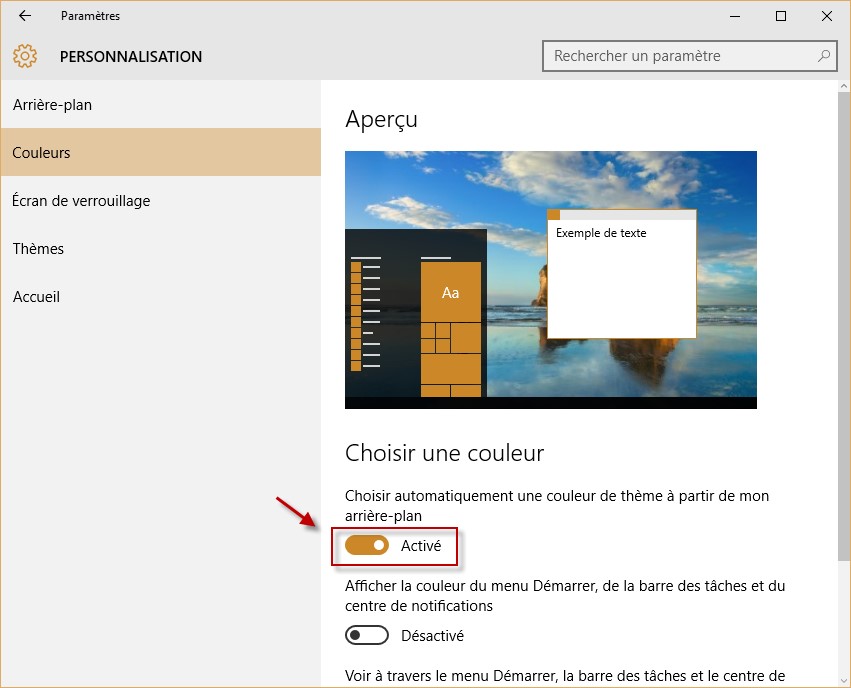
Dans la boîte de dialogue Personnalisation, sélectionnez l’onglet Couleurs. Vous pouvez demander à Windows de choisir automatiquement une couleur d’accentuation en positionnant le premier interrupteur sur Activé :

Dans ce cas, la couleur sera choisie pour être en accord avec les couleurs utilisées dans l’image d’arrière-plan. Si vous le désirez, vous pouvez choisir vous-même la couleur d’accentuation. Pour cela, affectez la valeur Désactivé au premier interrupteur et choisissez une couleur dans la palette.
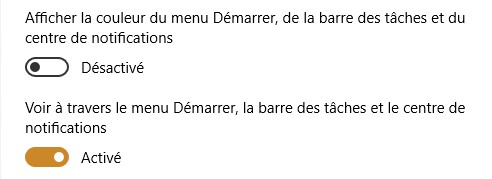
Le deuxième interrupteur permet d’affecter (ou non) la couleur du menu Démarrer, de la barre des tâches et du centre de notifications.
Enfin, le troisième interrupteur indique si le menu Démarrer, la barre des tâches et le centre de notifications sont opaques ou semi-transparents :