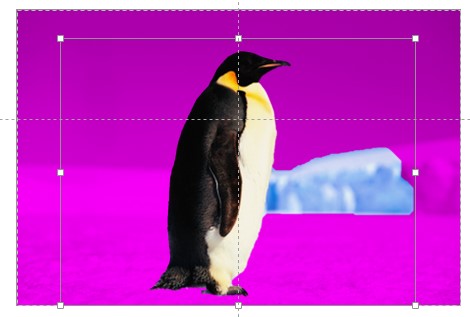
Cliquez sur l’image dont vous voulez supprimer l’arrière-plan, puis sélectionnez l’onglet Format dans le ruban. Cliquez sur Supprimer l’arrière-plan dans le groupe Ajuster. Ce que PowerPoint considère comme étant l’arrière-plan apparait immédiatement en mauve dans l’image.

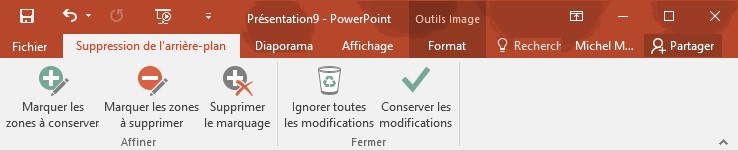
Un nouvel onglet nommé Suppression de l’arrière-plan est affiché et sélectionné dans le ruban.

Si nécessaire, cliquez sur l’icône Marquer les zones à conserver pour conserver une zone qui avait été considérée comme une partie de l’arrière-plan par PowerPoint. Tracez un segment de droite dans la zone à conserver. Les pixels avoisinants de couleur proche sont automatiquement ajoutés. Les éléments ajoutés sont repérés par un signe plus.
Inversement, cliquez sur l’icône Marquer les zones à supprimer pour définir les zones qui doivent être supprimées, et désignez-les en traçant des segments de droites avec la souris.

Cliquez sur Conserver les modifications ou sur Ignorer toutes les modifications dans le groupe Fermer pour retourner à la présentation en conservant ou en annulant la suppression de l‘arrière-plan.