Pour sélectionner une portion d’image, choisissez l’outil Sélection dans la palette d’outils et la forme de la sélection dans la partie inférieure de la palette d’outils.

Les formes de base sont les suivantes :
- Rectangle ;
- Ellipse ;
- Coins arrondis ;
- Losange ;
- Triangle.
Cliquez sur l’image avec le bouton gauche de la souris, maintenez ce bouton enfoncé et faites glisser le pointeur jusqu’à ce que la zone sélectionnée ait la taille désirée. Pendant le déplacement de la souris, des pointillés animés matérialisent la sélection.
Remarque
Si la zone à sélectionner est carrée, maintenez la touche Maj enfoncée pendant la sélection. La zone sélectionnée sera automatiquement carrée.
Pour modifier une sélection, pointez l’un de ses côtés avec la souris. Le pointeur se transforme en une double flèche. Maintenez le bouton gauche de la souris enfoncé et déplacez le pointeur pour obtenir la sélection désirée.
Pour désélectionner la portion d’image sélectionnée, il suffit de cliquer avec le bouton gauche de la souris en dehors de la sélection ou d’appuyer sur la touche Echap du clavier.
Vous pouvez également opter pour des sélections aux formes non géométriques :
- Sélection au lasso : maintenez le bouton gauche de la souris enfoncé et tracez le contour de la sélection à main levée.
- Sélection polygonale : cliquez à plusieurs reprises pour définir chacun des angles du polygone.
Les icônes Carré, Format 4:3 et Format 3:2 définissent une sélection carrée, rectangulaire de rapport 4/3 et rectangulaire de rapport 3/2.
L’icône Inverser inverse la sélection. Ici par exemple, la tête de la tulipe la plus haute est sélectionnée. En cliquant sur l’icône Inverser, la sélection s’inverse. La zone sélectionnée correspond donc à toute l’image hormis la tête de la tulipe la plus haute.
L’icône Centrer déplace la sélection au centre de l’image.
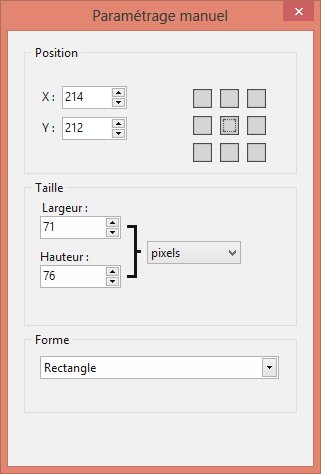
L’icône Paramétrage manuel permet de sélectionner une portion de l’image en choisissant les coordonnées de la sélection et la forme à utiliser :

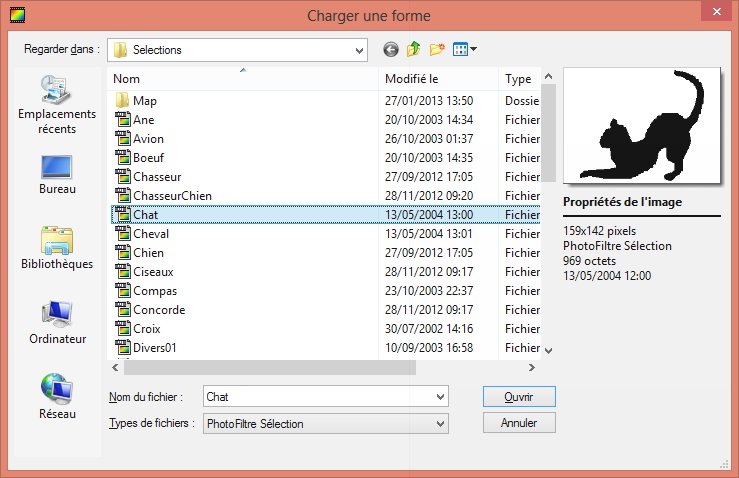
Enfin, l’icône Charger une forme permet d’utiliser une forme qui avait été sauvegardée au préalable sur une unité de masse, par vous-même ou par les concepteurs de PhotoFiltre. Ici par exemple, nous choisissons la forme prédéfinie Chat.

La forme est insérée dans l’image. Elle peut être librement redimensionnée et déplacée.
Lorsque vous sélectionnez une portion de l’image, le reste de l’image est protégé de vos modifications : celles-ci n’occulteront que la partie sélectionnée. Par exemple, si vous appuyez sur la touche Suppr du clavier, seule la forme sélectionnée est supprimée.