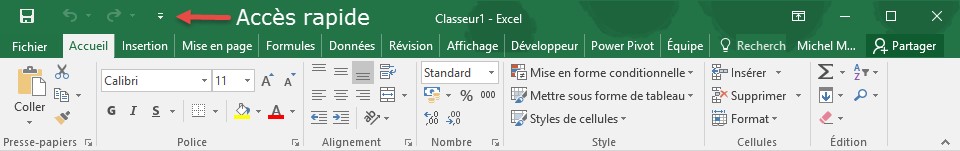
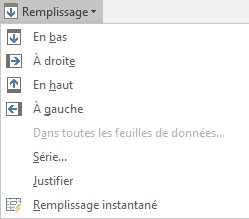
Pour copier une cellule dans plusieurs cellules adjacentes, sélectionnez la cellule source et les cellules destination, basculez sur l’onglet Accueil du ruban, cliquez sur l’icône Remplissage dans le groupe Edition et choisissez une commande dans le menu.

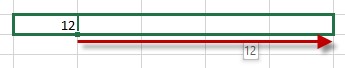
Une deuxième technique vous semblera peut-être plus pratique : sélectionnez la cellule source, déplacez le pointeur dans la partie inférieure droite de la cellule jusqu’à ce qu’un signe plus noir apparaisse. Maintenez le bouton gauche de la souris enfoncé et déplacez la souris dans le sens de la copie.