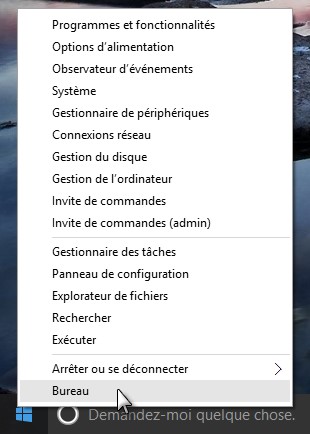
Cliquez du bouton droit sur le bouton Démarrer. Un menu donnant accès aux outils d’administration apparaît.

Voici quelques informations sur ces outils :
- Programmes et fonctionnalités permet de désinstaller et de modifier les applications et les fonctionnalités Windows installées.
- Options d’alimentation permet de choisir ou de personnaliser la gestion de l’alimentation.
- Observateur d’événements permet d’analyser les événements qui se produisent sur votre ordinateur. Vous utiliserez cet outil pour identifier les problèmes ou les avertissements liés au matériel, aux applications et au système.
- Système affiche la boîte de dialogue Système, d’où vous aurez une vue d’ensemble de votre ordinateur.
- Gestionnaire de périphériques donne accès à la boîte de dialogue Gestionnaire de périphériques.
- Connexions réseau donne accès à une boîte de dialogue dans laquelle vous pourrez gérer vos connexions Ethernet et Wi-Fi.
- Gestion du disque affiche la configuration de vos unités de masse. Vous utiliserez cette application pour créer, formater et supprimer des partitions.
- Gestion de l’ordinateur donne accès à un ensemble d’utilitaires, tels que le Planificateur de tâches, l’Analyseur de performances et l’observateur d’événements.
- Invite de commandes affiche une fenêtre Invite de commandes, pour exécuter des commandes MS-DOS.
- Invite de commandes (admin) affiche une fenêtre Invite de commandes avec des droits d’administrateur.
- Gestionnaire des tâches donne des informations sur les tâches en cours d’exécution et les ressources qu’elles utilisent, et permet de mettre fin aux tâches qui ne répondent plus.
- Panneau de configuration permet de personnaliser l’apparence et le comportement de votre ordinateur.
- Explorateur de fichiers donne accès aux unités de masse de l’ordinateur et aux ressources partagées du réseau local.
- Rechercher équivaut à un clic sur la zone de recherche de Cortana.
- Rechercher affiche le talisman Rechercher.
- Exécuter affiche la boîte de dialogue Exécuter. Vous l’utiliserez pour lancer un programme ou ouvrir un dossier en tapant son nom.
- Arrêter ou se déconnecter donne accès aux commandes Se déconnecter, Mettre en veille, Arrêter et Redémarrer.
- Bureau replie toutes les fenêtres ouvertes et affiche le Bureau.