Plusieurs réglages peuvent être apportés à un calque après sa création :
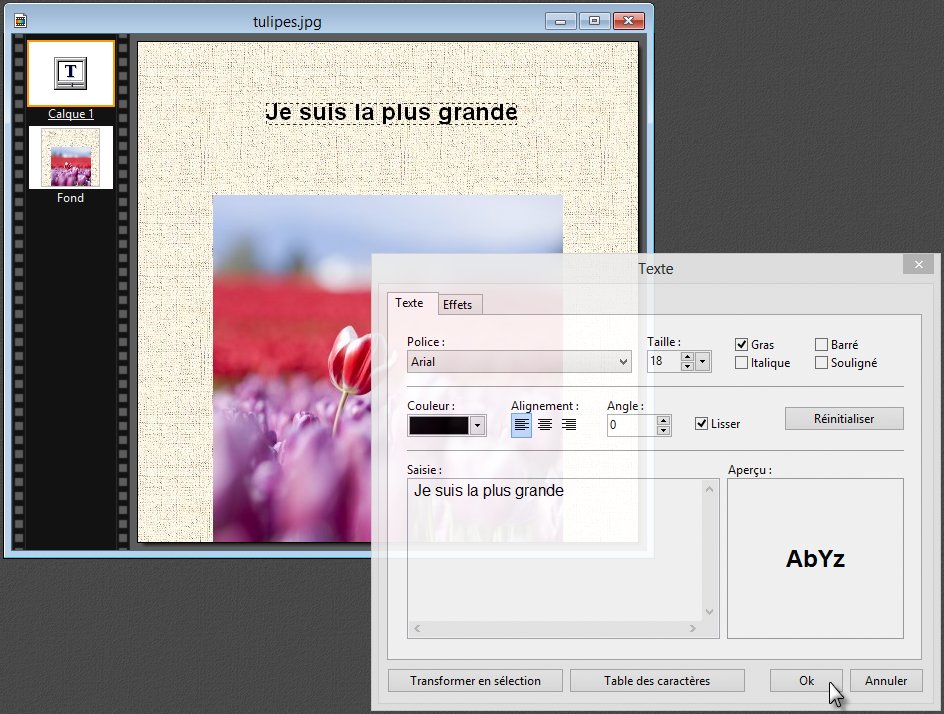
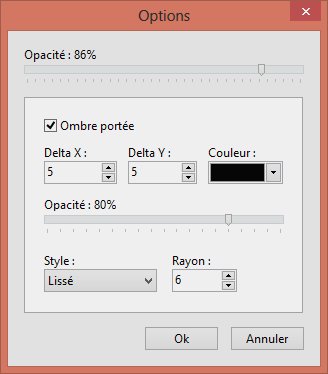
1) Double-cliquez sur la vignette d’un calque pour afficher ses options. Par exemple, en double-cliquant sur la vignette d’un calque de texte, vous pouvez modifier le texte affiché ou ses caractéristiques. Ou encore, en double-cliquant sur la vignette d’un calque d’image, vous pouvez modifier son opacité et/ou définir une ombre portée :

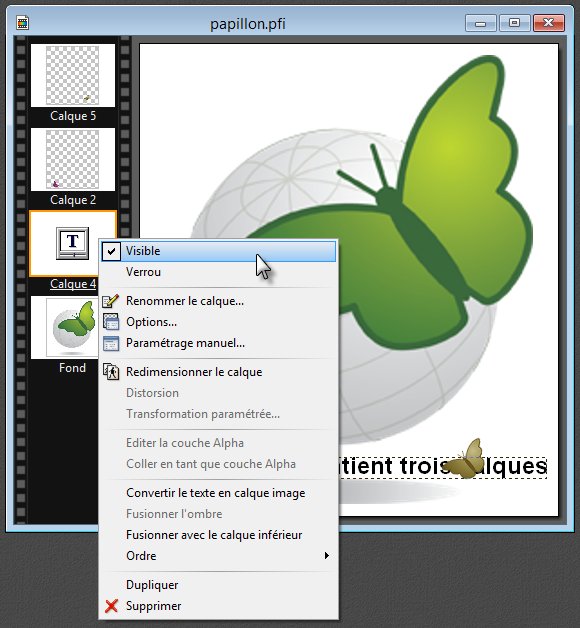
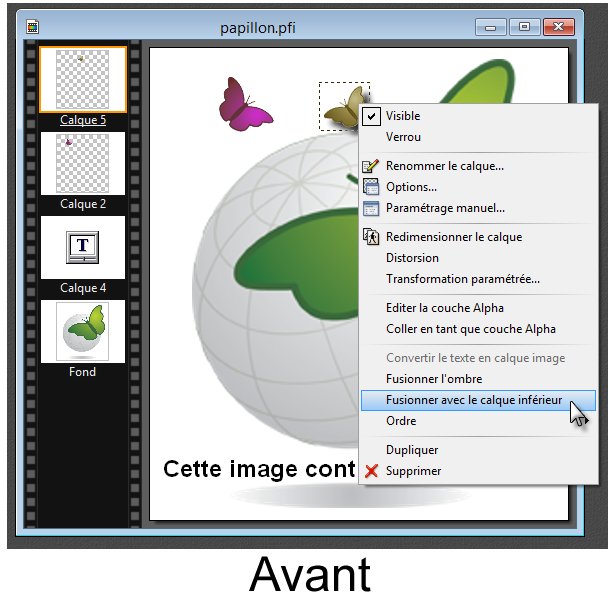
2) Cliquez du bouton droit sur la vignette d’un calque pour accéder à un ensemble de commandes contextuelles :

- Visible permet d’afficher ou de cacher le calque.
- Verrou interdit la modification du calque.
- Renommer le calque permet de choisir un nom plus parlant pour le calque.
- Options donne accès à la boîte de dialogue des options du calque.
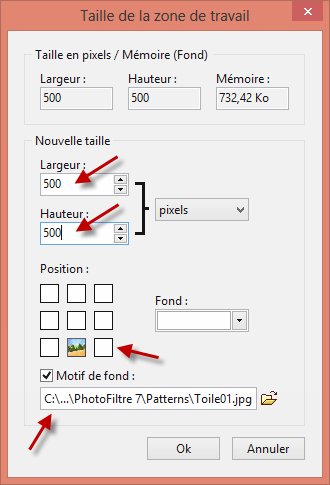
- Paramétrage manuel permet de modifier les dimensions et l’emplacement du calque.
- Redimensionner le calque permet de modifier visuellement les dimensions du calque. Lorsque vous lancez cette commande, des poignées de redimensionnement sont affichées autour du calque. Tirez sur l’une d’entre elles pour redimensionner le calque en conséquence.
- Distorsion permet de déformer le calque. Lorsque vous lancez cette commande, des poignées de redimensionnement sont affichées autour du calque. Tirez sur l’une d’entre elles pour opérer la distorsion.
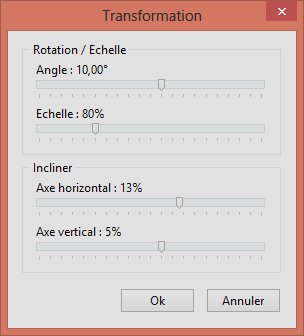
- Transformation paramétrée permet de faire pivoter le calque, de modifier ses dimensions et son inclinaison.
- Editer la couche alpha permet de modifier le masque de la couche. Nous y reviendrons dans une autre rubrique.
- Convertir le texte en calque image remplace le texte par une image bitmap. Attention, après cette opération, il ne sera plus possible de modifier le texte ou ses attributs.
- Fusionner l’ombre intègre l’ombre au calque. Attention, après cette opération, il ne sera plus possible de modifier les caractéristiques de l’ombre ou de la supprimer.
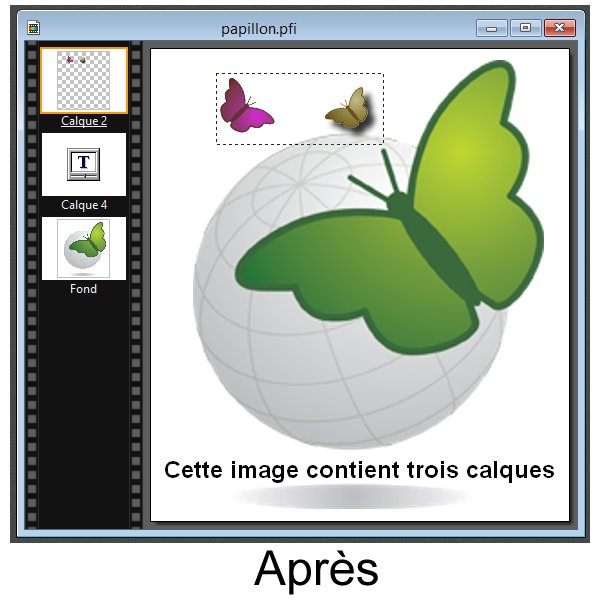
- Fusionner avec le calque inférieur regroupe le calque courant et celui qui se trouve au-dessous de lui. Cette commande ne fonctionne qu’entre calques du même type (image ou texte). Ici par exemple, deux couches images sont regroupées. Le papillon de couleur or étant en avant-plan du papillon de couleur améthyste, nous avons cliqué du bouton droit sur le papillon de couleur or (ou sur sa vignette) pour accéder à la commande Fusionner avec le calque inférieur.



- Ordre permet de modifier l’ordre d’apparition du calque et ainsi d’indiquer s’il se trouve en avant-plan ou en arrière-plan des autres calques.
- Dupliquer crée un calque identique. Cette commande est très pratique. Dans cet exemple, elle permet de créer très facilement de nouveaux papillons.
- Enfin, Supprimer supprime le calque.
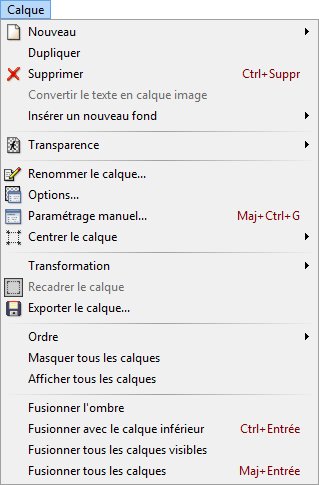
Le menu Calque offre quelques commandes complémentaires particulièrement intéressantes.