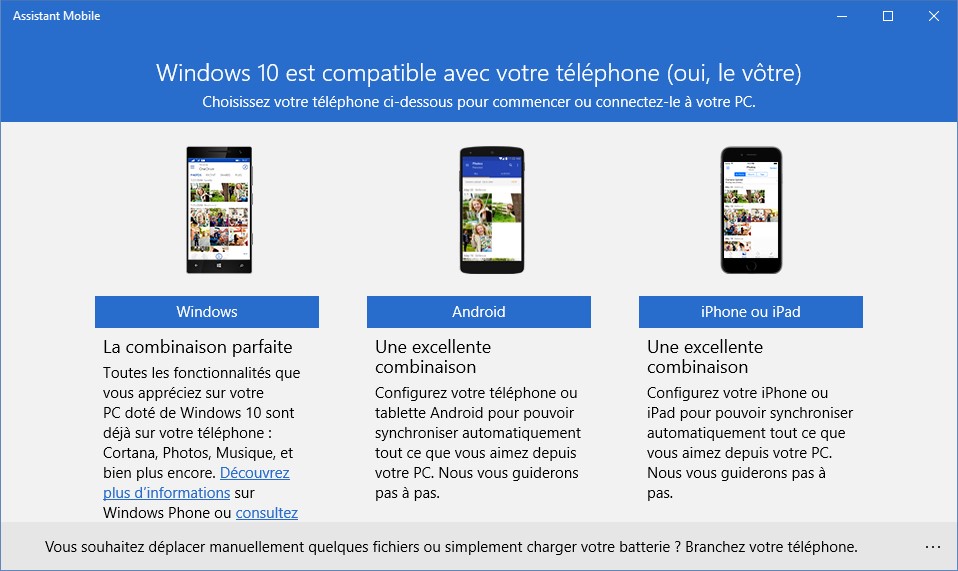
Windows 10 est en mesure de synchroniser vos contenus sur tous vos PC, téléphones et tablettes, y compris si votre téléphone ou tablette est un Android ou un iPad. Pour cela, le plus simple consiste à utiliser l’application Assistant Mobile, qui est installée par défaut dans Windows 10 :

Si vous possédez un téléphone ou une tablette Windows, les fonctionnalités que vous appréciez sur votre PC sous Windows 10 sont déjà disponibles sur votre téléphone : entre autres, les applications Cortana, Photos et Musique.
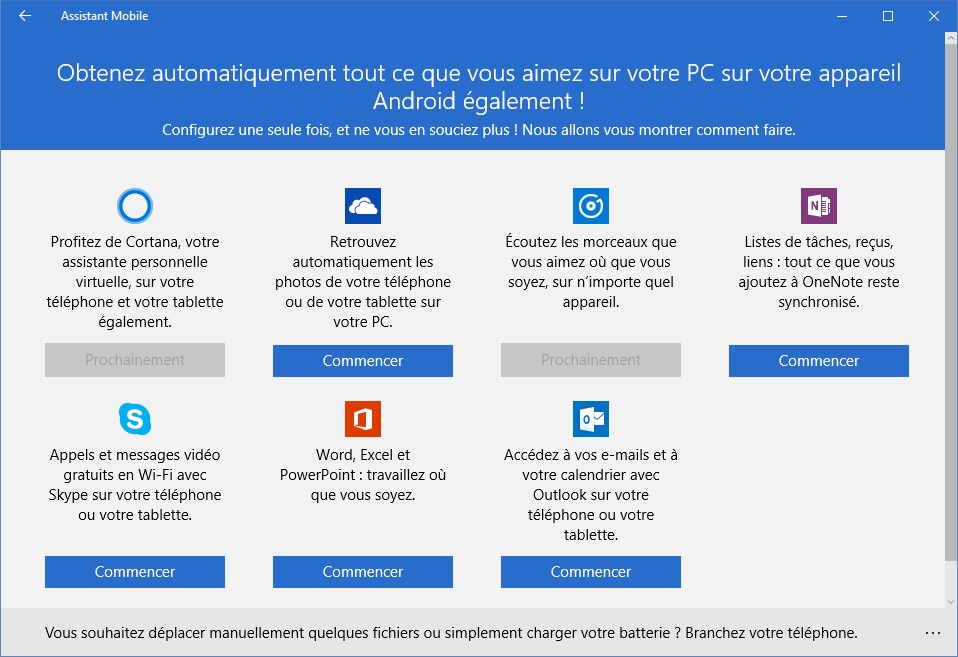
Si vous utilisez un téléphone ou une tablette Android, cliquez sur Android. L’Assistant Mobile vous montre comment accéder aux principales fonctionnalités de Windows 10 sur votre appareil :

Comme vous pouvez le voir, certaines fonctionnalités sont déjà opérationnelles (celles qui possèdent un bouton Commencer), d’autres sont encore en cours de développement (celles qui possèdent un bouton Prochainement).
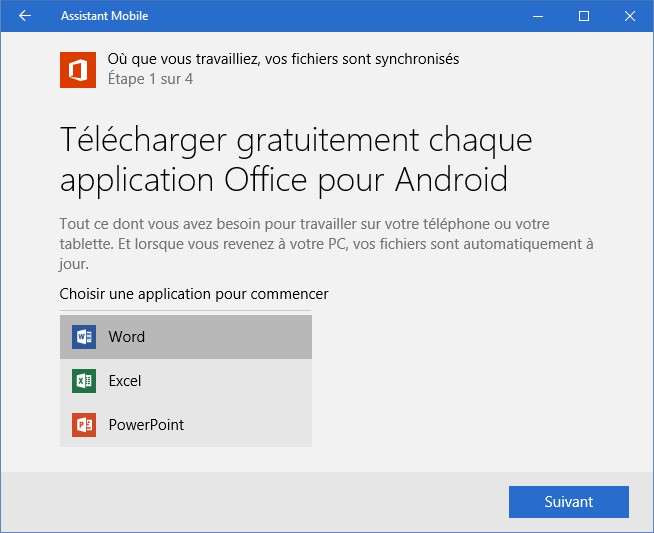
A titre d’exemple, pour savoir comment utiliser Word, Excel et PowerPoint sur votre appareil Android, cliquez sur le bouton Commencer correspondant :

Pour chaque fonctionnalité, l’Assistant vous indiquera comment procéder. Ici par exemple, il vous proposera de télécharger les applications Word pour Android, Excel pour Android et PowerPoint pour Android :

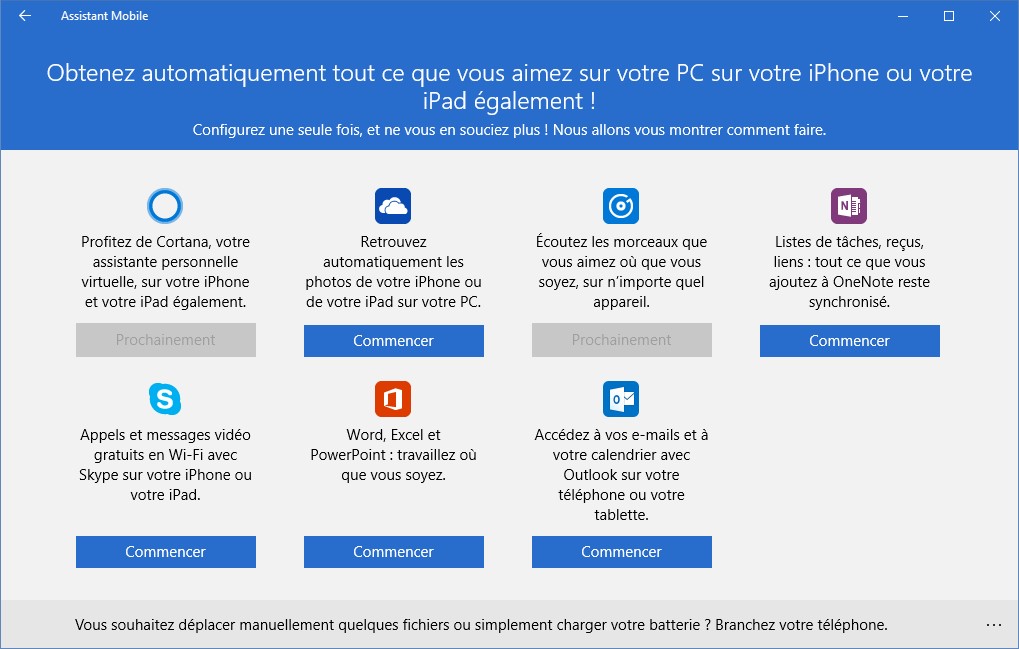
Si vous utilisez un iPhone ou un iPad, cliquez sur le bouton iPhone ou iPad et suivez les consignes de l’Assistant Mobile. Tout comme pour Android, toutes les fonctionnalités ne sont pas encore disponibles alors que cette formation vidéo est réalisée, mais il y a de grandes chances pour qu’elles le soient lorsque vous visionnerez cette vidéo :