Le bouton droit de la souris peut être utilisé pour afficher un menu contextuel qui contient des commandes liées à l’objet pointé.
Voici quelques exemples :
- Lorsque vous cliquez du bouton droit sur une icône du ruban, vous pouvez ajouter cette icône dans la barre d’outils Accès rapide ou personnaliser le ruban.
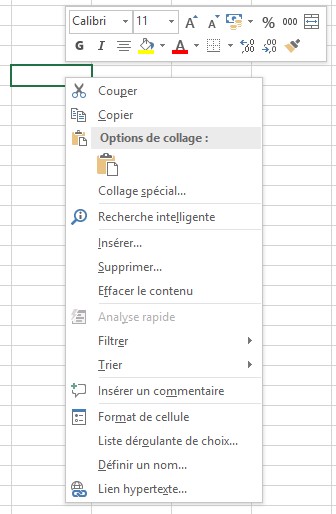
- Lorsque vous cliquez du bouton droit sur une cellule, vous pouvez effectuer un couper/copier/coller dans cette cellule, modifier le format de la cellule, insérer un commentaire, etc.
- Lorsque vous cliquez du bouton droit sur un des onglets situés au-dessus de la barre d’état, vous pouvez insérer, supprimer, renommer, déplacer ou copier la feuille de calcul correspondante.

Vous trouverez beaucoup d’autres situations pour lesquelles le bouton droit de la souris permet d’accélérer les tâches courantes.