Il est parfois nécessaire de modifier la taille d’une image dans la zone de travail. Pour avoir un plus grand niveau de détail ou au contraire pour afficher une image dans sa totalité.
Pour cela, vous pouvez utiliser :
- La roulette de la souris ;
- Les icônes Zoom avant et Zoom arrière de la barre d’outils ;
- Les touches + et – du clavier ;
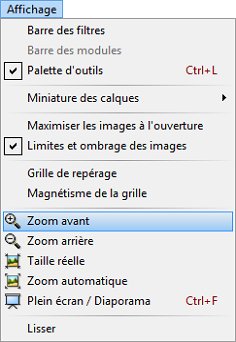
- Les commandes inférieures du menu Affichage : Zoom avant, Zoom arrière, Zoom automatique (pour occuper toute la zone de travail) ou Plein écran pour afficher l’image sur tout l’écran. Une fois ce mode activé, appuyez sur la touche Echap pour quitter le mode plein écran et retourner au mode précédemment actif.