De nombreux masques sont fournis avec PhotoFiltre, mais vous éprouverez peut-être le besoin de créer vos propres masques. Par exemple pour marquer vos photos. Je vais vous montrer comment procéder dans cette rubrique.
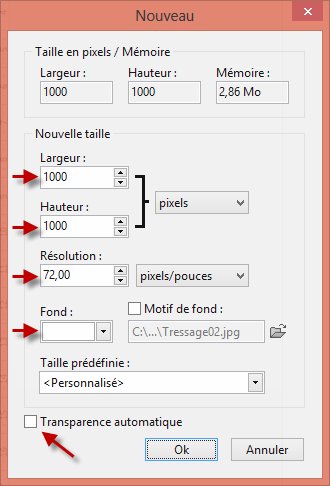
Commencez par créer une nouvelle image avec la commande Nouveau dans le menu Fichier. Définissez une nouvelle image de 1000 pixels sur 1000 en 72 pixels par pouce et choisissez un fond blanc. Pour cela, décochez la case Transparence automatique et choisissez la couleur blanche dans la liste déroulante Fond.

Je vous propose de créer un cadre à l’intérieur de l’image et d’inscrire votre nom ou votre marque dans la partie inférieure droite du cadre.
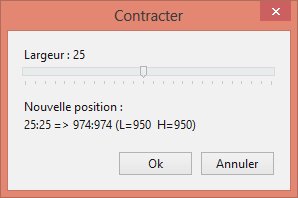
Lancez la commande Tout sélectionner dans le menu Sélection ou appuyez sur Ctrl + A. Lancez la commande Contracter dans le menu Sélection et choisissez la distance entre le bord de l’image et l’endroit où sera affiché le cadre.

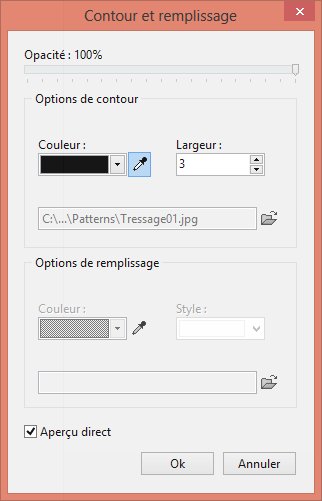
Lancez la commande Contour et remplissage dans le menu Edition. La boîte de dialogue Contour et remplissage s’affiche.

Cochez la case Aperçu direct pour avoir un avant-goût du résultat dans l’image .Cochez la case Contour. Choisissez la couleur noire dans la liste déroulante Couleur. Choisissez la largeur du trait dans la zone de texte Largeur. Lorsque le cadre a l’allure souhaitée, cliquez sur OK pour l’insérer dans l’image.
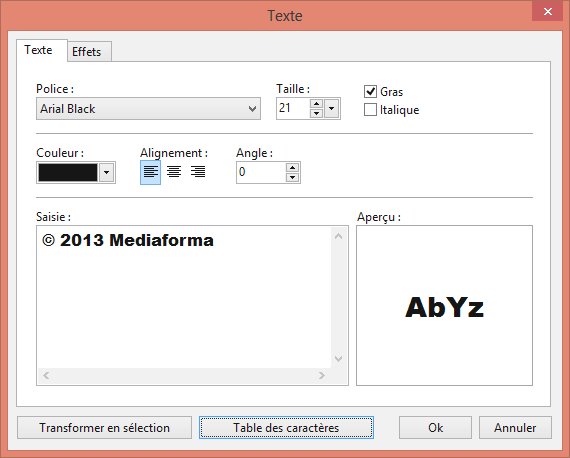
Déroulez le menu Calque, pointez Nouveau et cliquez sur Texte. Vous pouvez également utiliser le raccourci clavier Ctrl + T ou cliquer sur l’icône Texte de la barre d’outils. La boîte de dialogue Texte s’affiche. Choisissez une police et une taille de caractères. Sélectionnez la couleur noire dans la liste déroulante Couleur et tapez votre signature. Dans cet exemple, nous allons insérer le signe de copyright dans la signature. Pour cela :
- Cliquez sur Table des caractères.
- Sélectionnez la même police que celle qui a été choisie dans la boîte de dialogue Texte.
- Sélectionnez le caractère ©.
- Cliquez sur Sélectionner, sur Copier puis fermez la table des caractères.
Il ne vous reste plus qu’à cliquer dans la zone Saisie et à appuyer sur Ctrl + V pour insérer le signe de copyright. Complétez le texte en utilisant le clavier puis cliquez sur OK pour insérer le texte dans un nouveau calque :

Déplacez le texte vers la partie inférieure droite de l’image. Basculez sur l’arrière-plan en cliquant sur la vignette Fond. Choisissez l’outil Sélection dans la palette d’outils et la forme Rectangle. Tracez un rectangle autour de la zone à effacer et appuyez sur la touche Suppr du clavier. Le cadre est maintenant brisé. Sélectionnez le calque de texte et déplacez le texte au niveau du cadre.
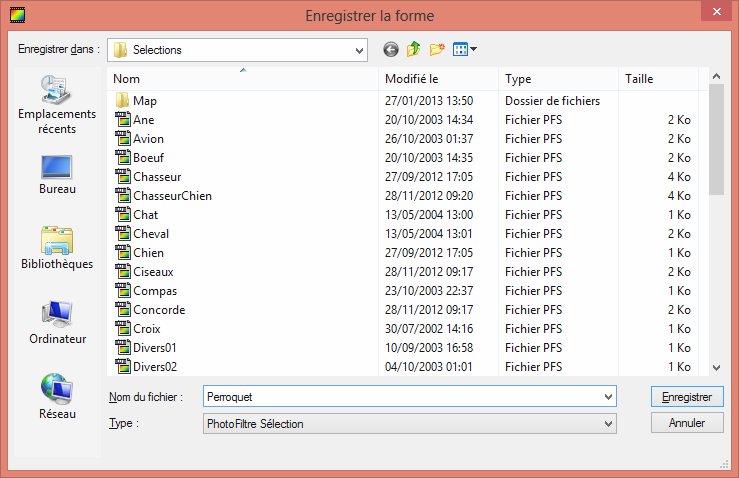
Enregistrez le masque dans le dossier Masks de Photofiltre. Pour cela, lancez la commande Enregistrer sous dans le menu Fichier. Déplacez-sur le disque où Windows est installé. Double-cliquez sur Program Files (sur un système 32 bits) ou sur Program Files (x86) sur un système 64 bits. Double-cliquez sur PhotoFiltre 7 puis sur Masks. Donnez un nom au masque, cliquez sur Enregistrer puis sur Oui.
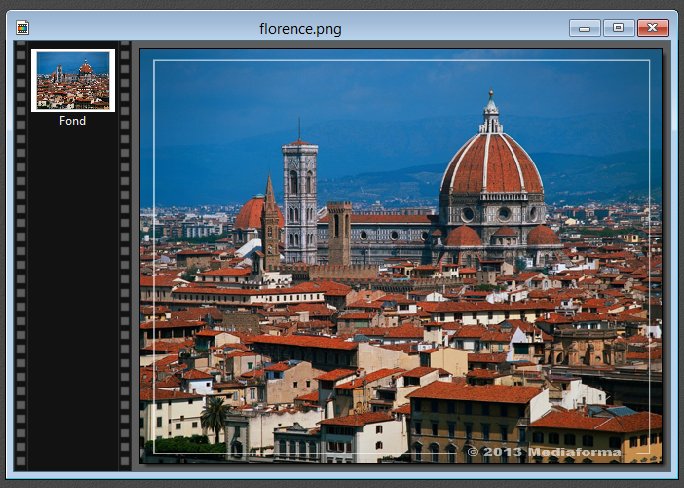
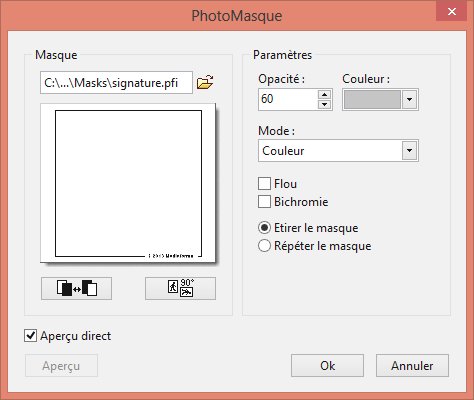
Voyons maintenant comment appliquer ce masque à une image. Lancez la commande PhotoMasque dans le menu Filtre. La boîte de dialogue PhotoMasque s’affiche. Cochez la case Aperçu direct. Cliquez sur la zone de texte Masque et sélectionnez le masque que vous venez de créer. Sélectionnez Couleur dans la liste déroulante Mode. Choisissez son opacité et sa couleur en vous aidant de l’aperçu dans l’image.

Cliquez enfin sur OK pour appliquer le masque à l’image.