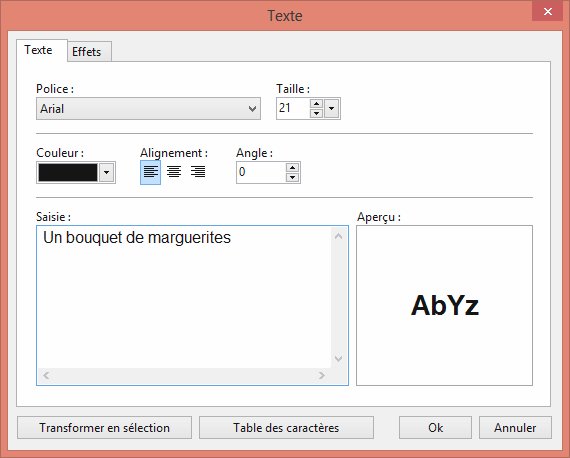
Pour ajouter un texte dans une image, lancez la commande Nouveau / Texte dans le menu Calque, cliquez sur l’icône Texte de la barre d’outils ou utilisez le raccourci clavier Ctrl + T. Quelle que soit la technique utilisée, la boîte de dialogue Texte s’affiche. Choisissez la police, la taille, la couleur et les attributs du texte. Entrez le texte dans la zone Saisie et cliquez sur OK.

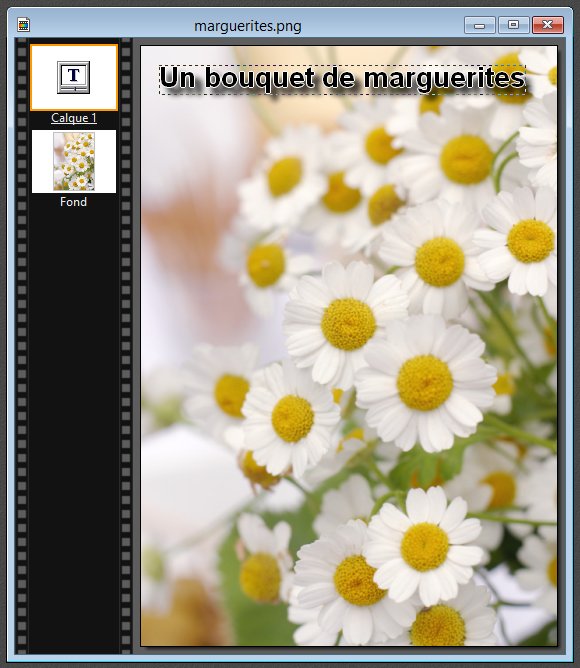
Le texte est inséré dans un nouveau calque. Il est affiché au centre de l’image. Pointez-le avec la souris, maintenez le bouton gauche enfoncé et déposez le texte où vous voulez.

A tout moment, vous pouvez modifier le texte ou ses attributs : il vous suffit de double-cliquer sur le calque pour afficher la boîte de dialogue Texte.
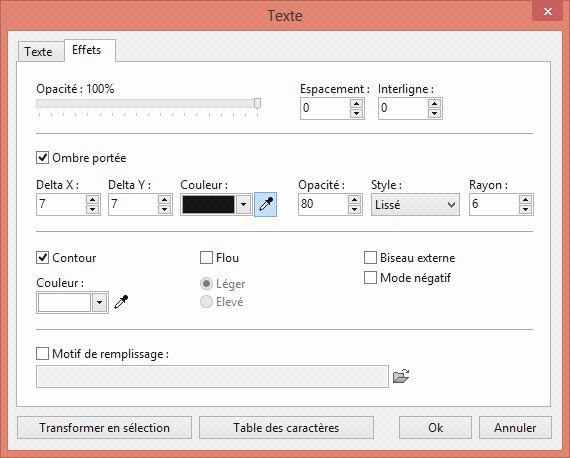
Pour appliquer un effet au texte, basculez sur l’onglet Effets. Vous pouvez :
- Modifier l’opacité du texte.
- Choisir l’espacement entre les caractères et l’interligne si le texte comporte plusieurs lignes.
- Ajouter une ombre portée au texte, en choisissant le décalage de l’ombre, sa couleur, son opacité, son style et le rayon de l’effet (plus le rayon est grand, plus l’effet est diffus).
- Ajouter un contour ou un biseau au texte, le flouter ou l’afficher en négatif.
- Choisir un motif de remplissage pour les caractères.
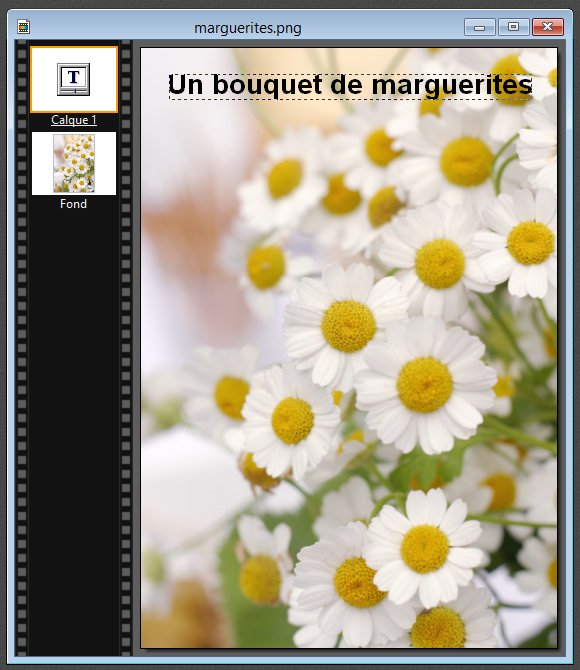
Ici par exemple, nous définissons une ombre portée de rayon 6 et nous entourons le texte avec un liseré de couleur blanche.

Voici le résultat :