Nous allons appliquer un contour progressif à un texte pour obtenir l’effet suivant :

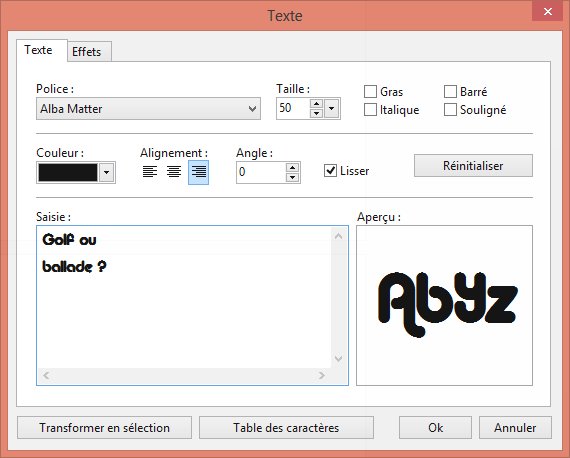
La police utilisée est ALBA Matter. Elle est librement téléchargeable sur le site http://www.dafont.com/fr/. Si nécessaire, reportez-vous à la rubrique intitulée « Ajouter des polices à Windows » pour savoir comment l’installer sur votre ordinateur.
Ouvrez une image dont l’arrière-plan n’est pas uniforme. Dans notre exemple, le green de ce terrain de golf fera très bien l’affaire. Cliquez sur l’icône Texte dans la barre d’outils. Choisissez la police ALBA Matter. Préférez un corps important pour que l’effet soit bien perceptible. Cliquez sur Transformer en sélection pour insérer le texte en tant que sélection.

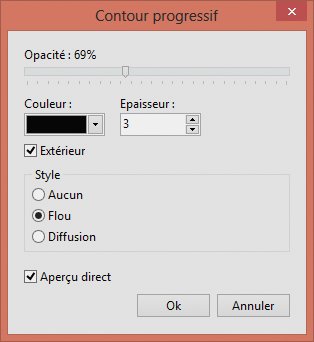
Déplacez le texte où bon vous semble. Lancez alors la commande Esthétique / Contour progressif dans le menu Filtre. Cochez la case Aperçu direct. Choisissez une couleur sombre, une épaisseur égale à 3, une opacité de 68% et un style Flou.

Il ne reste plus qu’à cliquer sur OK pour insérer l’effet dans le texte, et à appuyer sur la touche Echap du clavier pour que la sélection ne soit plus visible.