Si vous prévoyez d’insérer des images dans une présentation, vous voudrez certainement réduire leur taille pour que votre feuille ne soit pas trop « lourde ». En particulier si les images proviennent d’un appareil photo numérique, qui produit aisément des fichiers de 5 à 15 mégapixels.
Pour compresser une image, commencez par la sélectionner en cliquant dessus. Basculez sur l’onglet Format dans le ruban, puis cliquez sur l’icône Compresser les images dans le groupe Ajuster.
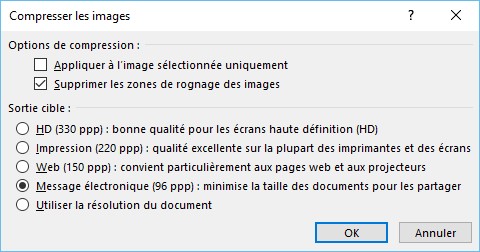
Cette action déclenche l’affichage de la boîte de dialogue Compresser les images. Il vous suffit maintenant de sélectionner une des options proposées sous Sortie cible puis de valider en cliquant sur OK.
Si l’image a été rognée, les parties invisibles sont conservées dans la présentation, pour le cas où vous voudriez revenir à l’intégralité de l’image. Pour gagner quelques précieux Kilo-octets dans la taille de la présentation, pensez à cocher la case Supprimer les zones de rognage des images avant de cliquer sur OK.
D’autre part, pensez également à décocher la case Appliquer à l’image sélectionnée uniquement pour appliquer en une seule fois le même réglage à toutes les images insérées dans la présentation.

Il ne vous reste plus qu’à cliquer sur OK et à apprécier la réduction de taille opérée sur la présentation.